Beaver Builder
Beaver Builder Performance Overview
Average Mobile Performance
Metrics
Beaver Builder achieves a moderate mobile performance with an average score of 89.20. While key metrics like FCP and LCP indicate decent loading times for initial content display, there’s room for improvement. The relatively low Total Blocking Time (TBT) suggests a smooth user experience with minimal delays in interactivity during page loading. However, the Speed Index (SI) of 4754 ms implies a longer visual rendering time compared to top page builders. Overall, Beaver Builder delivers a decent performance level, with room for further enhancement.
For a comparison between Beaver Builder and other page builders, you can check our WordPress Page Builders Speed Comparison page.
For detailed insights into our testing approach, refer to our WordPress page builder speed test methodology.
User Experience
Our Overall User experience
(4/5)
Ease of Customization
Beaver Builder’s admin page presents a clean interface, making all main settings easily accessible.
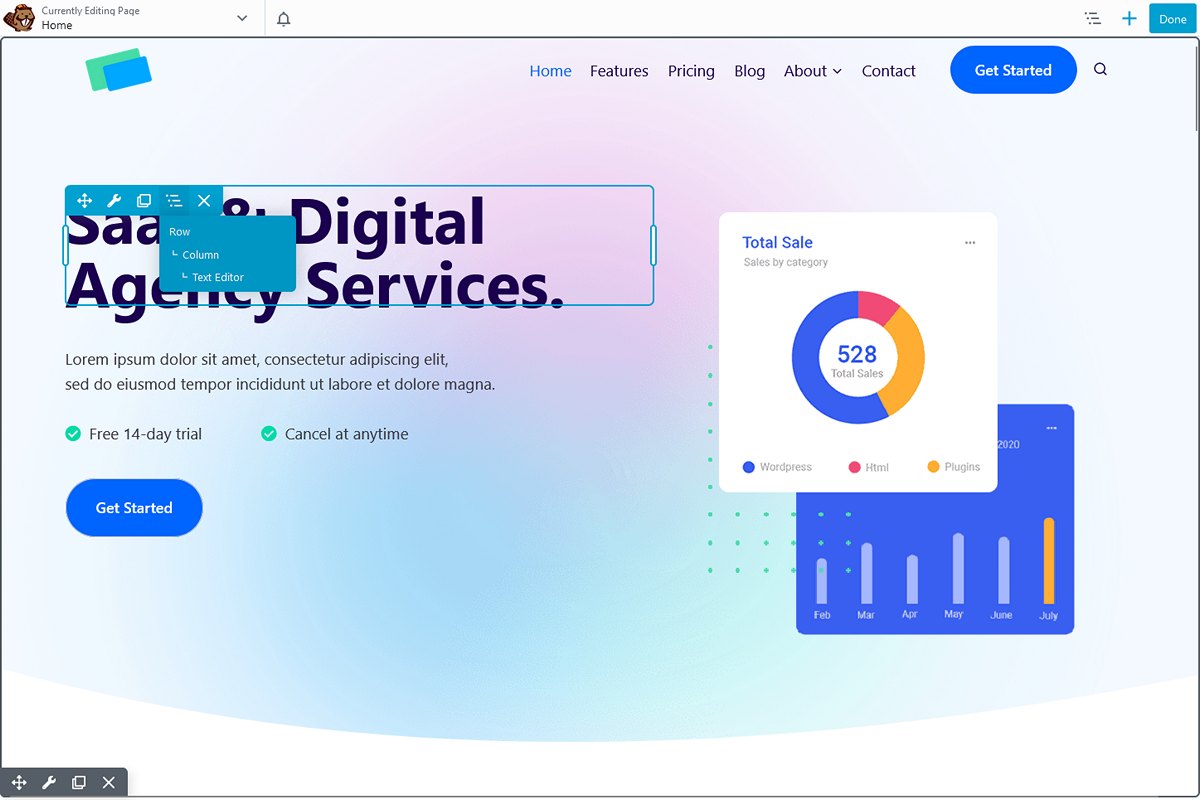
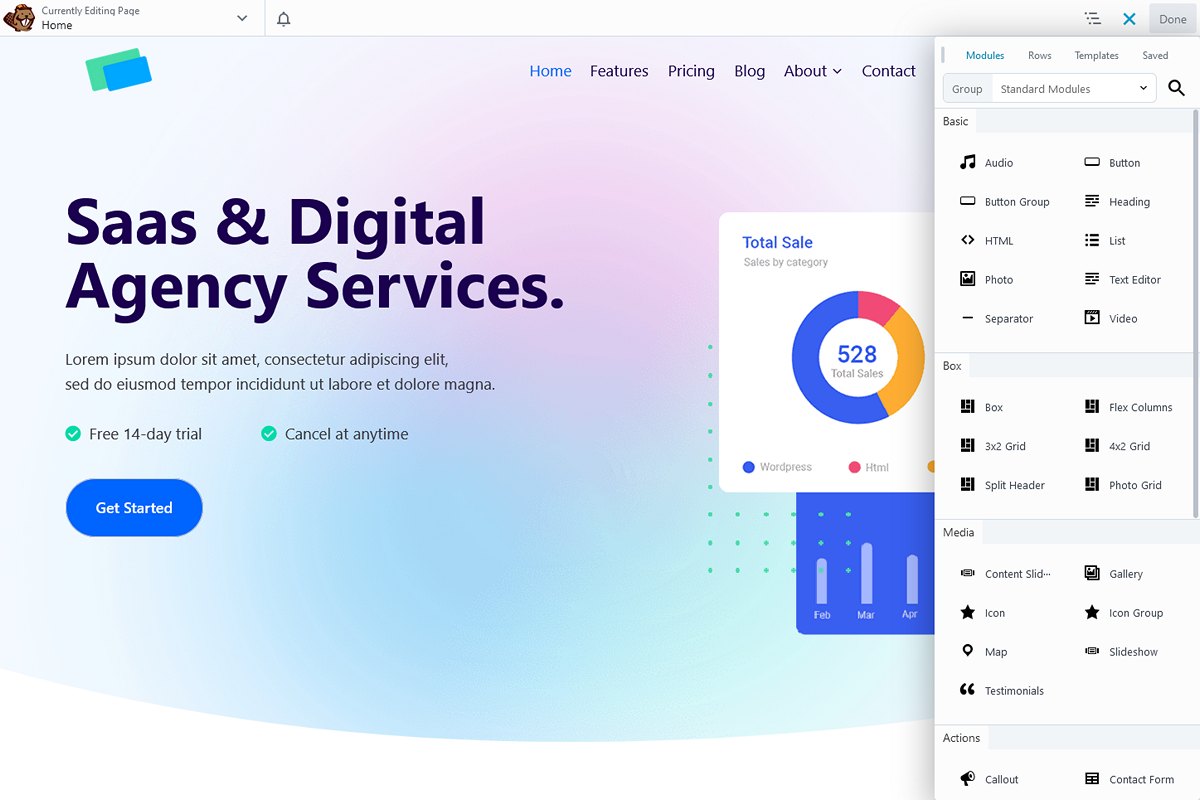
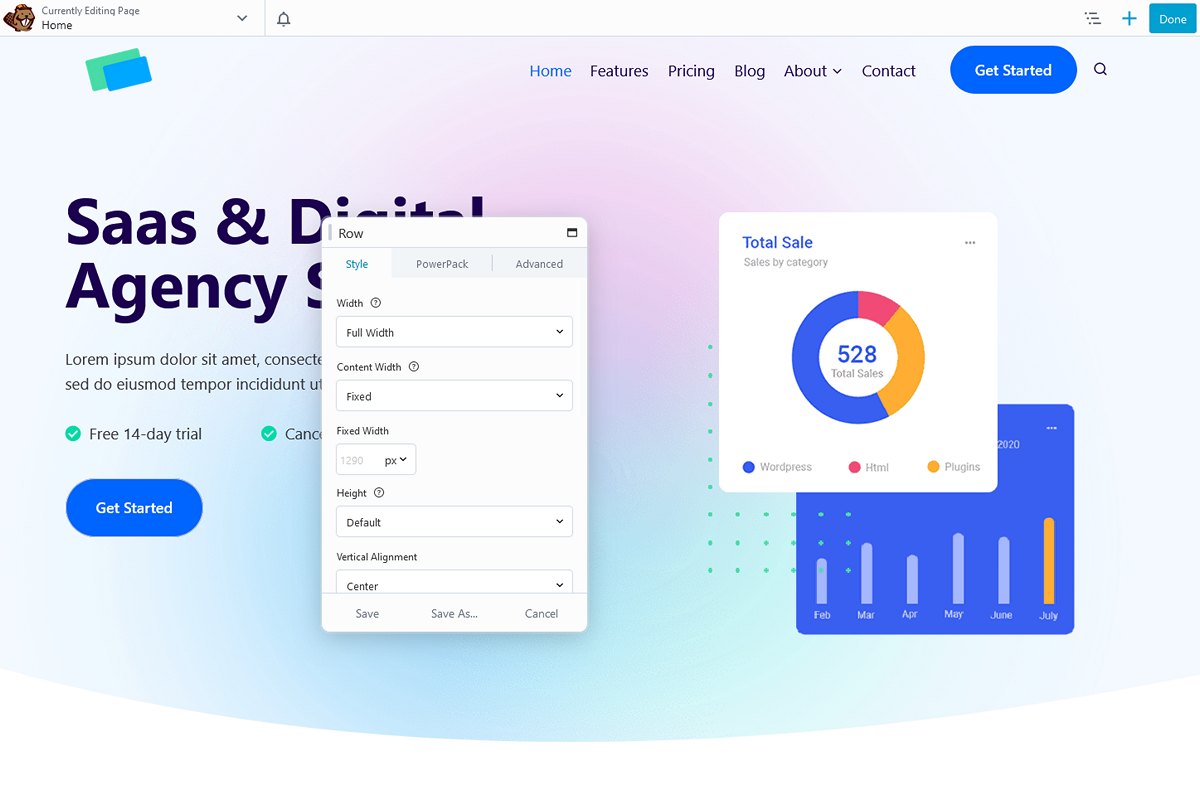
The editor leaves a positive first impression, appearing well-organized and user-friendly. The UI is both clean and powerful, offering a feature-rich page-building experience. It is also very flexible when it comes to layout construction, thanks to the use of the row module.
A first inconvenience was met as Beaver Builder automatically exits the editor upon clicking on the “Done” button, and there is no clear information about how to save without exit. After consulting the documentation it appears that the CTRL+P shortcut can achieve this, but a more intuitive “save” button in the top bar could enhance user-friendliness.
Although the editor is powerful, some basic settings like border, colors, and shadows lack a mouse hover state, which would improve the customization process. Additionally, the ability to control spacing between columns directly from a row module is lacking, requiring users to navigate through individual columns to add margins. Usability improvements could also be achieved with features such as the ability to copy and paste modules to different locations, providing a more efficient workflow.
An extension, PowerPack for Beaver Builder, was necessary to get an image carousel module, which surprisingly isn’t included by default, despite being a common feature.
Despite these minor inconveniences, Beaver Builder’s editor remains well-organized and powerful, offering a clean user interface for effective page building.
Bugs And Limitations
Beaver Builder worked smoothly for the most part until a critical issue arose when the page extended to 11 rows (with a total of 13 rows required). At this point, the editor refused to save any changes, occasionally displaying a misleading message suggesting a plugin conflict, even though no other plugins were in use.
In the process of debugging, we tested the builder on various browsers and discovered that the editor was unstable across browsers. None of the browsers resolved the issue, but we encountered additional JavaScript errors on Chrome, preventing access to the modules list in that browser. After various attempts, we found a solution by creating a template and adding the final two rows to it. We then inserted a shortcode linking to this template at the bottom of the home page.
Up until this problem, Beaver Builder had been a pleasant tool to work with. However, this significant issue detracted from its overall attractiveness and user-friendliness.
Additionally, we encountered a minor bug related to the color picker. While there was an option to select theme colors, applying them did not reflect in the page. Colors were only properly applied when directly inputted using a hex value.
- Buttons cannot inherit styles from the theme, so we utilized Beaver Builder Global Style to establish the overall button styling.
- List Module: There isn’t an option to arrange items in two columns, requiring the use of CSS to achieve the desired layout. Additionally, Beaver Builder automatically adds top margins to paragraphs, which may be unnecessary in some cases (if there’s no title). We addressed this by removing the top margins using CSS.
- Columns: There’s no global text-align center option to automatically center all elements within a column.
- Lack of mouse hover control for various settings in modules.
- Testimonial Module: Did not meet our needs. We opted for Box modules, which worked perfectly for constructing the testimonial template.
- Post Module: While the module offers numerous options, we had to apply some CSS for the read more link.
- Image Carousel: Surprisingly, Beaver Builder does not include an image carousel by default. We had to install an additional plugin, PowerPack for Beaver Builder.
In summary, Beaver Builder is well-designed, featuring a clean and user-friendly interface. The editor provides a WYSIWYG experience, and the modules are feature-rich, offering almost all the necessary options. However, a significant issue arose during our testing when the page length increased to 11 rows. This problem has been reported by other users in various online discussions, indicating a potential stability issue with the editor. It’s unfortunate because Beaver Builder excels in many aspects; this issue is a drawback preventing it from being truly a great page builder.
Do we recommend Beaver Builder?

**Beaver Builder: Caution Advised!**
While the editor boasts a clean interface and powerful features, the presence of a critical bug affecting stability is a significant drawback.
Why We Advise Caution:
- Critical Bug: We met a critical bug resulting in the editor refusing to save changes. This reported instability could affect the overall user experience, especially for those working on longer pages.
- Performance: While Beaver Builder’s performance is decent, it didn’t reach in our tests a 90+ scoring.
Who Should Consider Beaver Builder:
- Good UI with Powerful Modules: Users seeking a page builder with a clean and user-friendly interface, coupled with feature-rich modules, will find Beaver Builder appealing.
- Layout Flexibility Seekers: Users who value flexibility in layout construction may appreciate Beaver Builder’s clean interface and the flexibility offered by the row module.
Who Should Not Consider Beaver Builder:
- Performance Seekers: Users prioritizing top performance may find Beaver Builder’s performance falling short of their expectations.
- Stability Prioritizers: Those who prioritize stability and a bug-free experience should approach Beaver Builder with caution, especially considering the reported critical bug.