How We prepare a wordPress Page Builder speed test
To effectively test and compare page builders, it is essential to evaluate them in an identical environment. This involves using the same server, creating identical websites, and identical page content. This ensures a fair and accurate comparison across different page builders.
Setup The Page Builder Testing Environment
Separate Testing Environments
Page builders are tested on separate websites, each with a fresh WordPress installation.
Uniform Theme and Plugin Configuration
The chosen theme for testing is Kadence free, configured with precisely the same settings for each website. Only the plugins associated with the specific page builder being tested are installed; no additional plugins are added. No any cache or optimization plugin is used.


Single-Page Website Structure
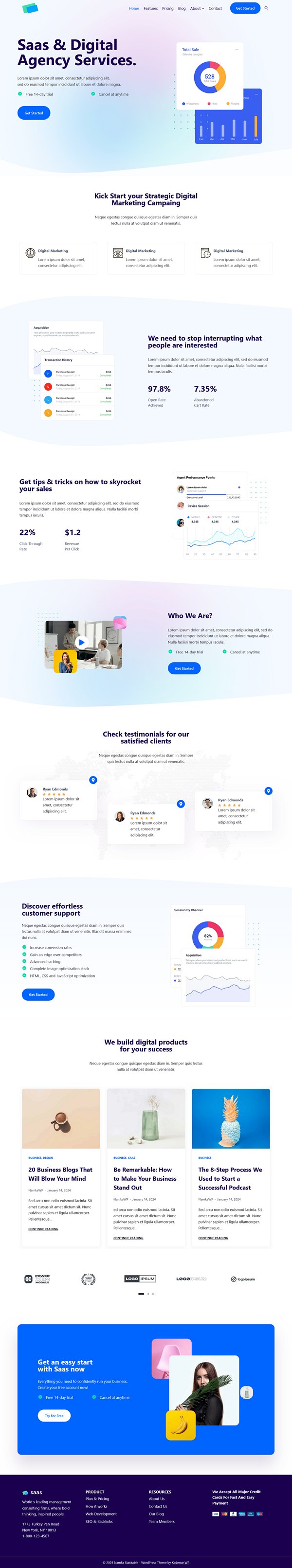
The websites are structured as single-page sites, with the home page created entirely using the page builder. This approach ensures uniformity across WordPress page builder speed tests, as the same content is replicated on each website.
Description of the Page Content
The test page is designed to include various sections using a range of elements provided by the page builder. These elements include containers with 1, 2, or 3 columns, titles, paragraphs, images (we use webp format, as it is well-supported by all modern browsers), icon lists, buttons, background images, background overlays, section top and bottom divider shapes, info/image boxes, video popups, testimonials, posts loops, and gallery carousels.

Standardized Test Environment
Our primary approach involves utilizing the available page builder blocks and widgets. If the desired result cannot be achieved with these existing elements or if a specific block/widget is not available, we build the required element using alternative blocks/widgets. For instance, if the page builder lacks a testimonial block, we construct the element using containers, images, titles, and text.
It’s important to note that this test page intentionally avoids incorporating elaborate elements. Instead, it aims to represent a typical business website structure. This simplicity ensures that the test can be replicated with any competent page builder, providing a practical evaluation of their performance.
Google PageSpeed Insights Data Analysis
If you want to know more about our general evaluation process and analysis, you can check the WordPress Themes and Page Builders Evaluation Procedure page.