Why website Performance is important?
WordPress Themes and Page Builders performance is a critical factor influencing both search engine rankings and user experience. Optimal performance contributes to improved SEO, ensuring better visibility on search engines. Additionally, a fast and responsive website enhances user-friendliness, reducing bounce rates and increasing user satisfaction. Given these implications, thorough testing of themes and page builders is essential to identify the most performance-efficient options.
Our testing Environment
Themes and page builders are rigorously tested in separate WordPress installations, creating an environment that is identical in every aspect. More detailed information on this process can be found in the WordPress Theme Speed Test Methodology and WordPress Page Builder Speed Test Methodology pages.

For the tests we use a cloud Litespeed server. In a shared hosting environment, where resources are distributed among multiple websites, performance fluctuations can occur due to high demand on the server from other websites. In contrast, a cloud server offers dedicated resources, ensuring that the testing environment remains isolated from external influences. This isolation eliminates the risk of skewed results caused by fluctuations in server performance, providing a stable foundation for theme and page builder assessments.
WordPress Themes and page Builders Speed Test
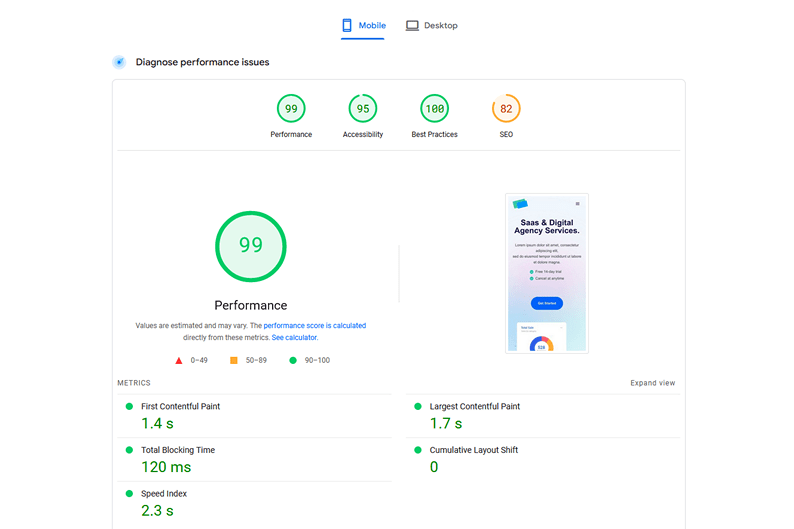
Our primary testing tool is Google PageSpeed Insights, focusing specifically on mobile performance. This choice is justified by Google’s dominance as the most widely used search engine.
Automated tests are conducted at various times of the day over several days to account for fluctuations in server conditions and network traffic.
The recorded metrics include:
- Score: Reflects the overall performance of the website. The higher, the better, with a maximum of 100. There are 3 main ranges: 0–49 (Poor), 50–89 (Needs Improvement), and 90–100 (Good).
- FCP (First Contentful Paint): Measures the time taken for the first content element to be displayed.
- LCP (Largest Contentful Paint): Indicates the loading time of the largest content element.
- TBT (Total Blocking Time): Measures the total time during which the website is unresponsive.
- CLS (Cumulative Layout Shift): Reflects the visual stability of the page during loading.
- SI (Speed Index): Quantifies how quickly content is visually displayed.
- Server Response Time: Indicates the time taken for the server to respond to a request.
- Total Size (KB): Represents the total size of the webpage.
- DOM Size: Measures the Document Object Model (DOM) size.
Except for the general score, for all the other metrics, the lower, the better.

Google PageSpeed Insights Data Analysis
To ensure accurate and representative results, any test with an unusually low score is removed. For instance, if a theme consistently scores around 80 but has an occasional score of 50, it may be due to external conditions like temporary server issues rather than a reflection of the theme’s inherent performance. An average of the remaining results is then calculated, with the PSI mobile score being the primary criterion for ranking themes and page builders.
Average Mobile Performance
Metrics
This testing process allows us to provide reliable insights into the performance of various WordPress themes and page builders, aiding users in making informed choices for their website development needs.
User Experience Test
In our reviews, we provide additional insights based on our firsthand experience with the themes and page builders. While not exhaustive, our aim is to offer a concise overview of the user experience you can expect when working with each of them.
The “Bug and Limitations” section is not intended to provide a list of bugs you may encounter, but rather to illustrate the overall stability of a theme or page builder. If a theme or page builder has many bugs today, while they may be fixed in the future, it is likely that new ones will appear concurrently. Similarly, if a theme or page builder currently has only a few bugs, it is likely to maintain a relatively low bug count in the future.