WoodMart Theme
WoodMart theme Performance Overview
Average Mobile Performance
Metrics
Woodmart demonstrates decent mobile performance with an average score of 91.26. Key metrics such as First Contentful Paint (FCP) and Largest Contentful Paint (LCP) indicate swift loading times for initial content display, contributing to a positive user experience. The Total Blocking Time (TBT) reflects minimal delays in user interactivity during page loading. This result is satisfactory considering Woodmart’s focus on WooCommerce and the abundance of additional settings related to eCommerce.
For a comparison between WoodMart and other themes, you can check our WordPress Themes Speed Comparison page.
For detailed insights into our testing approach, refer to our WordPress theme speed test methodology.
User Experience
Our Overall User experience
(4/5)
Ease of Customization
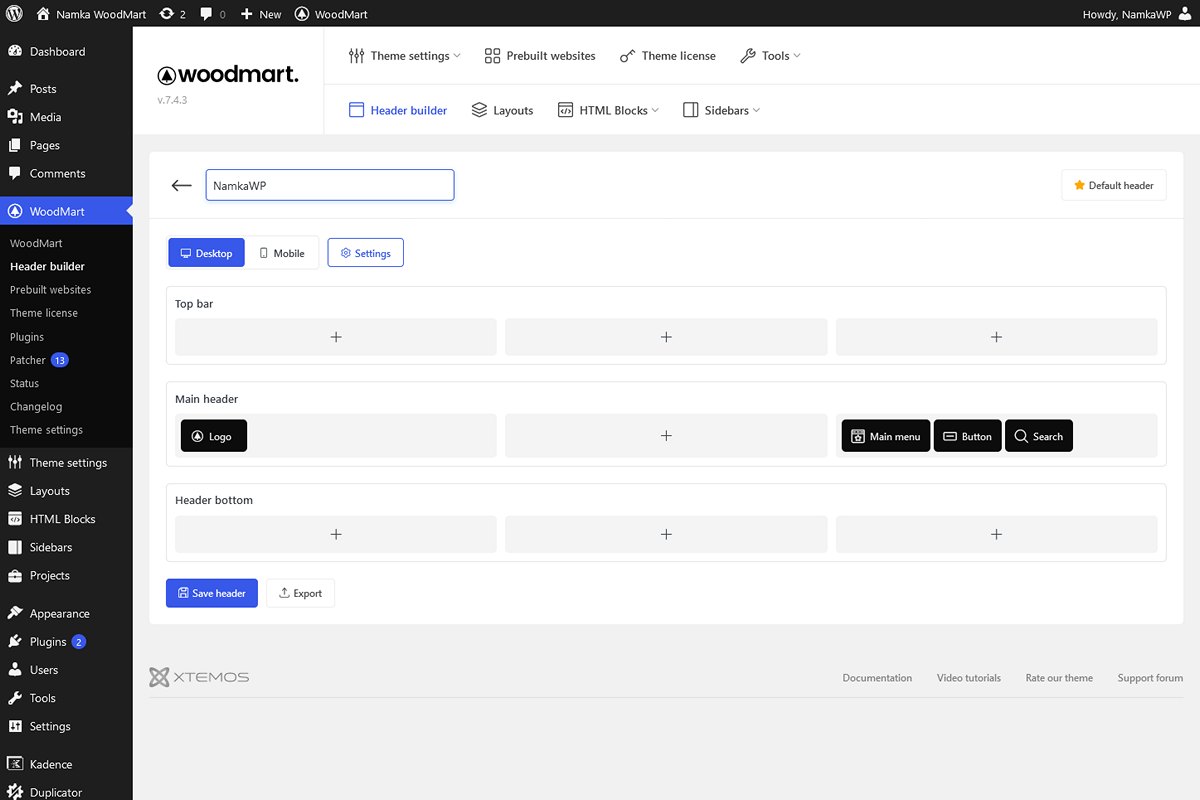
Firstly, the theme adds six main menu items to the WordPress menu, which might feel a bit overwhelming, including four custom post types for Layouts, HTML blocks, Sidebars, and Projects.
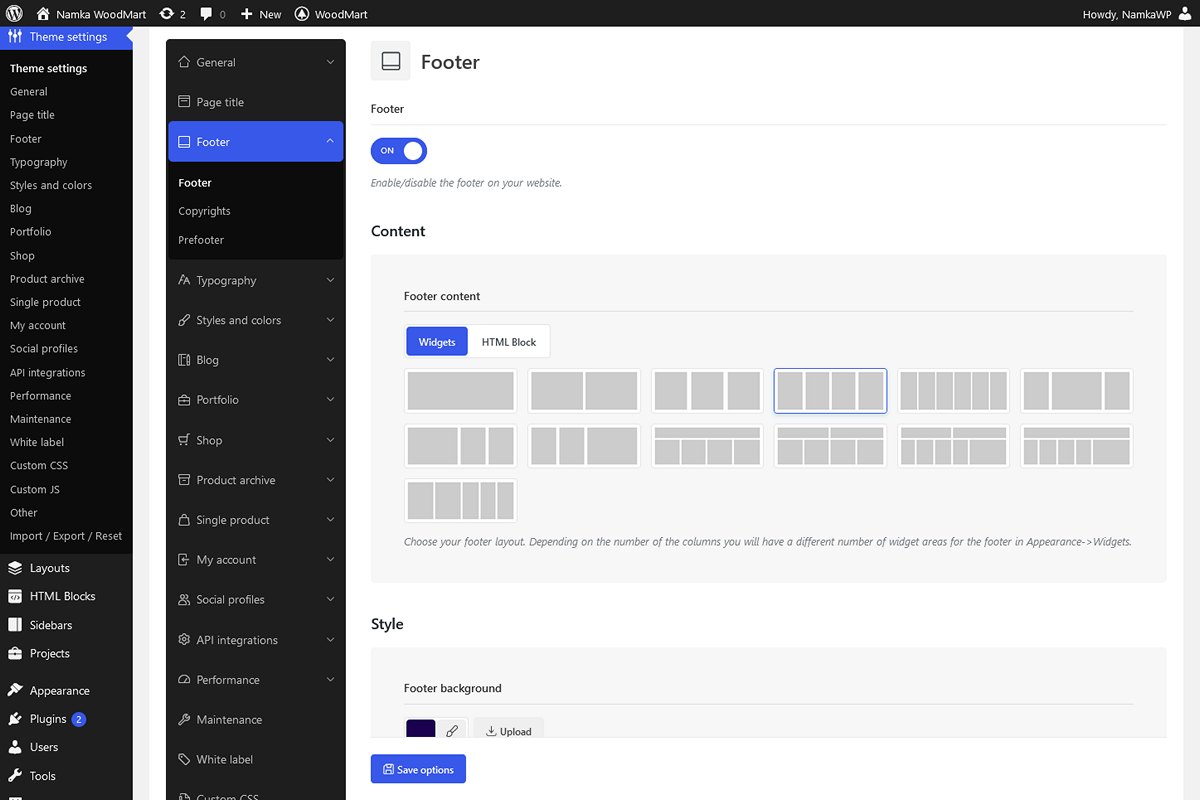
Woodmart takes its own path by skipping the WordPress Customizer settings and opting for its back-end settings panel. The panel is user-friendly, and beginners get visual help to grasp settings easily.
However, the panel sometimes lacks certain settings. For instance, there are no global colors, making color setup a bit repetitive. Other missing settings include buttons’ paddings, shadows, border-radius control, and “Scroll to top” styling.
While the header builder appears impressive initially, with flexibility, diving into details reveals a lack of settings for elements like submenus, mobile menu, or mobile burger, resulting in CSS coding for styling.
The test didn’t cover WooCommerce settings, but the WoodMart theme seems to offer rich and flexible eCommerce features.
Bugs And Limitations
- Buttons: The font-size setting didn’t seem to take effect on the front-end, although other settings like colors worked fine.
- Scroll to Top: Occasionally, for reasons we couldn’t identify, the icon lost its colors and displayed in WoodMart’s default tones. Usually, a simple page refresh resolved this issue.
- Page Container: Woodmart adds margins and paddings to the page container without an option to control them directly. We had to fix this using CSS.
- Buttons: There are missing settings for styling “All Buttons” sections, such as border-radius, paddings, and shadows. We resolved this through CSS.
- Scroll to Top: No specific settings were available and customization was needed through CSS.
- Header Builder: The search icon lacks color control.
- Sub-menu: No styling options are available.
- Mobile Burger: No styling options are provided.
- Mobile Menu: No styling options are available.
- Sticky Header: It can’t be deactivated on mobile.
- Footer: There is a lack of options, including paddings, font settings, and the number of columns on tablet and mobile.
In summary, WoodMart is generally stable with minimal bugs, and flexible. However, when it comes to fine-tuning styling, it might fall short on basic settings, or in some cases, lack any settings at all, especially for elements like sub-menus and the mobile menu. As a result, users may find themselves writing a considerable amount of custom CSS to achieve their desired look and feel.
Do we recommend WoodMart Theme?

**WoodMart Theme: Caution Advised!**
WoodMart has decent performance, but is occasionally limited in its settings. One significant concern is its reliance on Elementor or WPBakery, both of which aren’t recommended on this website. WoodMart 8.0 (planned end of this year) is promising, as it will integrate with Gutenberg.
Why We Advise Caution:
- WoodMart may lack certain settings at times, affecting the user’s ability to customize their website.
- Another drawback is its dependency on Elementor (slow performance) or WPBakery (often challenging to work with), making it less than ideal for users seeking optimal solutions.
Who Should Consider WoodMart:
- WoodMart is a suitable choice for individuals who require a pre-built WooCommerce website and are willing to compromise on performance (when using Elementor) or user-friendliness (when using WPBakery).
Who Should Not Consider OceanWP:
- If you prefer not to work with Elementor or WPBakery, WoodMart may not be the ideal choice for you.