Eduma Theme
Eduma theme Performance Overview
Average Mobile Performance
Metrics
Eduma mobile performance, with an average score of 87.79, falls within the “Needs improvements” range. While the theme is satisfactory in certain aspects, indicating relatively decent loading times for initial content display, the Speed Index (SI) is a notable concern with a value of 6987 ms. The SI reflects the time it takes for the visual content to be fully rendered, and a higher value suggests that the theme takes a relatively longer time to load and display content, impacting the user experience. Eduma can be considered as a relatively slow theme.
For a comparison between Eduma and other themes, you can check our WordPress Themes Speed Comparison page.
For detailed insights into our testing approach, refer to our WordPress theme speed test methodology.
User Experience
Our Overall User experience
(1/5)
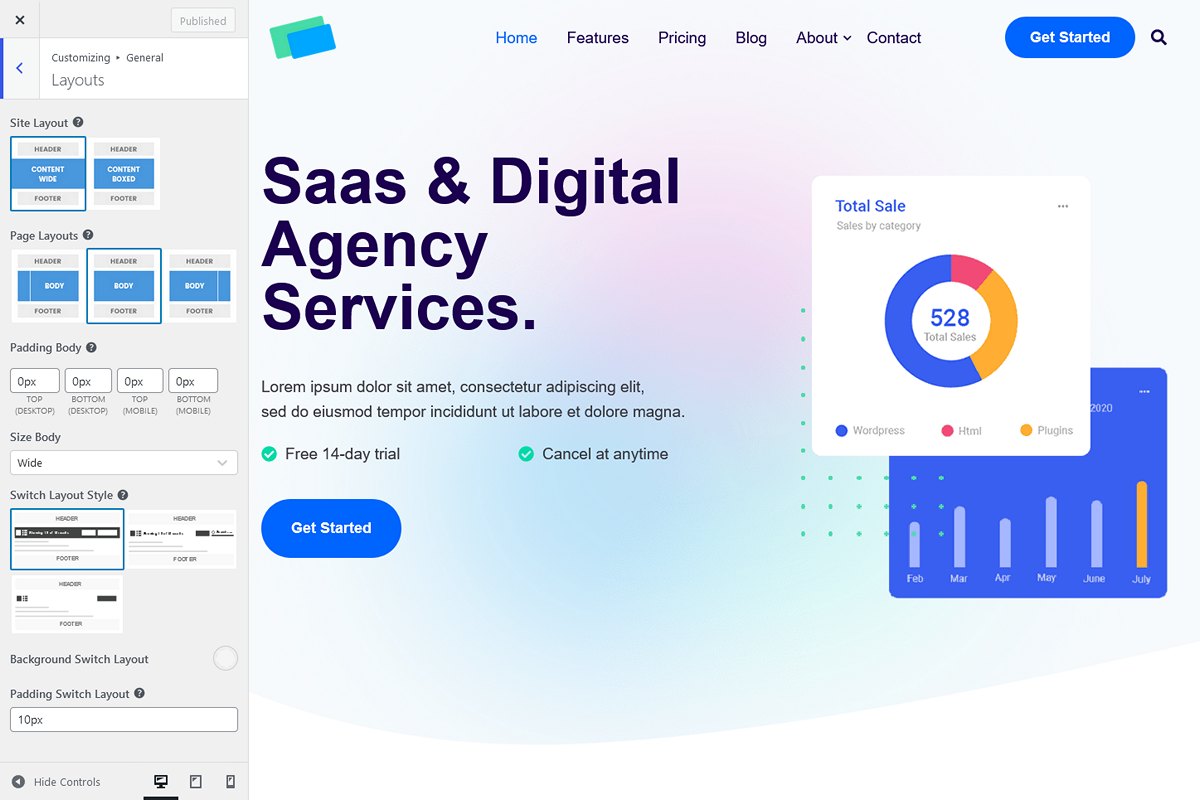
Ease of Customization
Eduma got off to a rough start! Skipping the wizard steps caused it to suddenly stop, leaving an empty dashboard page. Not a great way to begin due to a bug right from the start!
In the customizer, a preconfigured header with a default background picture and logo appeared. Oddly, the background image didn’t show up on the homepage, not sure if this is normal or a bug… As the test homepage already includes one, we tried to deactivate this default header, but there was no way to get rid of it both in the customizer and page settings. This is a serious issue, the header can’t be removed on particular pages.
Digging deeper into the settings, Eduma lacks some options and has limitations. There is no layout max-width option, button styling, content background color, or headings color… This mean relying on custom CSS for several default styling. Additionally, the Eduma theme lacks a search icon feature for its menu bar, requiring the installation of an extra plugin.
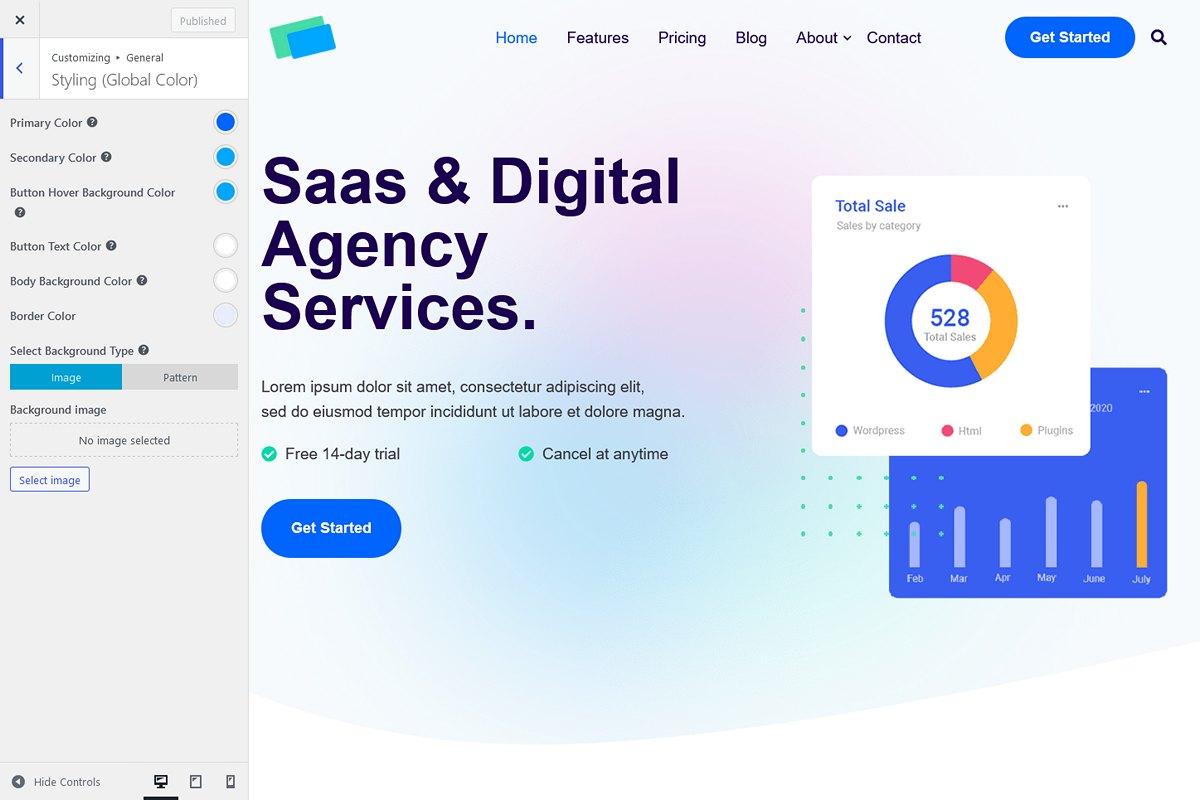
In the customizer, the color picker doesn’t include Eduma’s global colors defined in another section, which is quite strange.
Furthermore, a theme update led to setting changes, worsening the overall stability and user-friendliness, which was already lacking due to encountered bugs and limitations.
Bugs And Limitations
While setting up in the customizer, we noticed some bugs with Eduma. For instance the color picker didn’t always close, or changing the line-height of a button affected all the text in the page preview (not only buttons). Sometimes, changes in the customizer didn’t reflect in the preview but worked on the front-end. The Eduma theme seems to be subject to multiple customizer issues.
- The setup wizard stopped midway and couldn’t be completed.
- Buttons couldn’t inherit styles from the theme.
- “Scroll to top” was set in the customizer but didn’t appear on the front-end initially. It showed up after switching off then on, and saving again.
- The sticky header disappeared on the front-end for an unknown reason even though it was activated in the customizer. Deactivating and reactivating it fixed the issue.
- Header: One significant drawback is that Eduma has predefined headers for pages, and unfortunately, you can’t remove them in the customizer or page settings. To address this, we had to use CSS to hide it.
- Global Layout Max-Width: There’s no option for a global layout max-width, so we had to rely on the page builder to control the content max-width.
- Colors: The theme has limited number of global colors.
- Typography: There are no color settings for titles (h1, h2, etc.), added using CSS.
- “Scroll to Top” Styling: Use of CSS to add all the styling for the “Scroll to Top” feature.
- Desktop Menu: The header structure for the desktop menu is predefined and can’t be adjusted without using CSS. There are also no controls for height, item spacing, and other styling settings.
- Menu: There is no search icon available by default, so we had to install an additional plugin (SearchWP Modal Search Form) to get this feature.
- Sub-Menu: There’s no control over animations for sub-menus. We used the default fade. Also, no settings for spacing, borders, max-width, and overlay control.
- Mobile Burger Menu: No styling settings available.
- Mobile Menu: No settings for placement (right, left), animation, width, or font in the mobile menu.
- Sticky Header: It can’t be deactivated on tablet and mobile devices.
- Footer: Styling settings for the footer are also limited.
Overall, Eduma theme has bugs and isn’t very stable. Plus, its settings are quite limited, making it feel a bit inflexible, especially with the header that can’t be removed on particular pages.
Do we recommend Eduma Theme?

**Eduma Theme: Not Recommended!**
Eduma doesn’t quite shine in any aspect. It tends to be slow, encounters bugs quite often, and lacks some crucial features, making it not the best pick for building your website.
Why We Don’t Recommend Eduma:
- Eduma not only has its own slowness issues but also recommends using Elementor, a page builder known for slowing things down even more. This combo isn’t the best for users who value a speedy website.
- Eduma can be a bit buggy, showing signs of instability with several issues popping up during the relatively short time we used it. This might raise concerns about the theme’s reliability for your website.
- If you are looking for flexibility and customization options, Eduma might fall short. It lacks some settings, making it feel rigid and limiting. This could hinder your ability to create a website that suits your specific needs.